how to make a single page web design in photoshop
Build a complete website design mockup for a fictional design studio, starting with the creation of the initial layout then moving on to designing the individual page elements. The result is a modern, crisp and clean web page layout ready for coding.

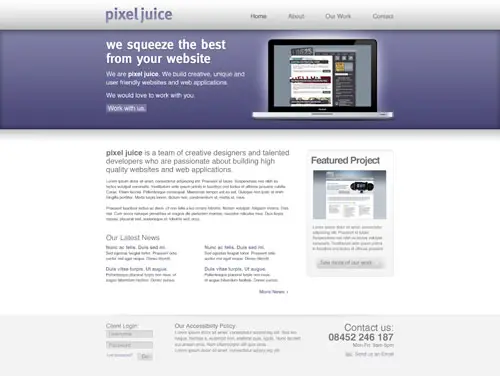
Taking inspiration from various modern website designs, we'll produce this clean and crisp website layout. Key features include horizontal bands to separate the content into specific areas; a colorful header area introducing the site; a friendly welcome message with examples of work; two-column main layout and a resource filled footer.

A good start with any design is to sketch out the plans on paper, the free reign of the pencil helps flesh out the rough layout with ease.

Planning out a wireframe also helps develop a hierarchy and gives an insight into the best positions for key elements of the design.

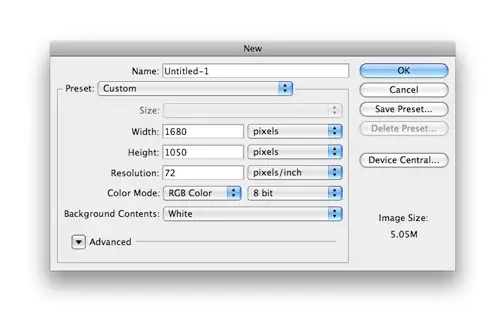
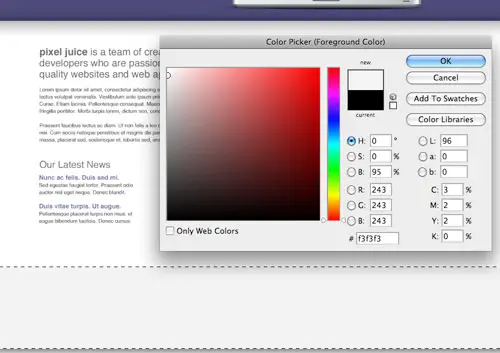
Create a new document in Adobe Photoshop, I tend to make the size of the artwork similar to that of a common widescreen monitor to give a good representation of the overall look of the site.

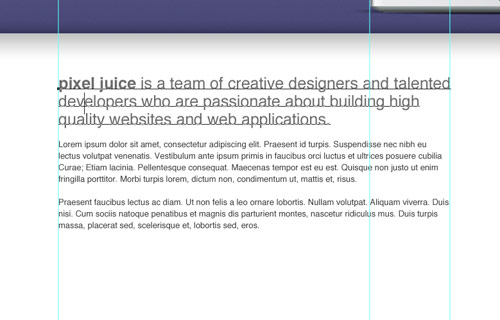
Place guides at a 960px width in the centre of the document and create a basic grid to place the page items against.

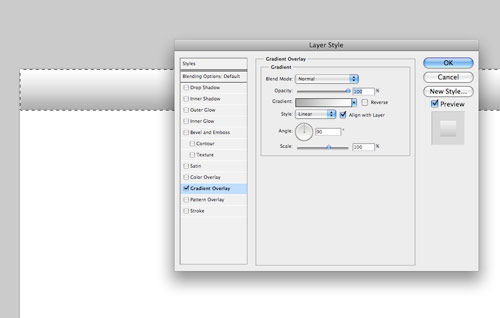
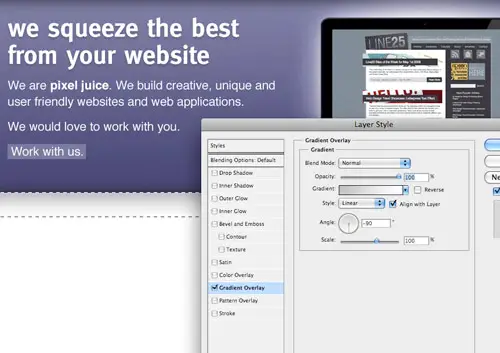
Begin with the creation of the header bar. Draw a selection across the full width of the document and fill with white. Double click the layer to open the layer styles and add a Gradient Overlay from grey to white running vertically.

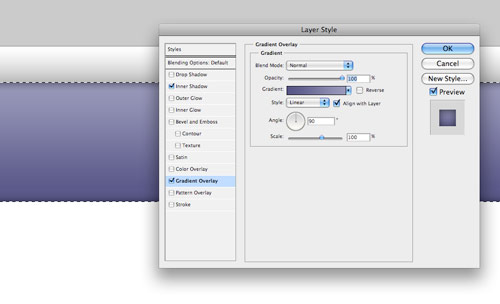
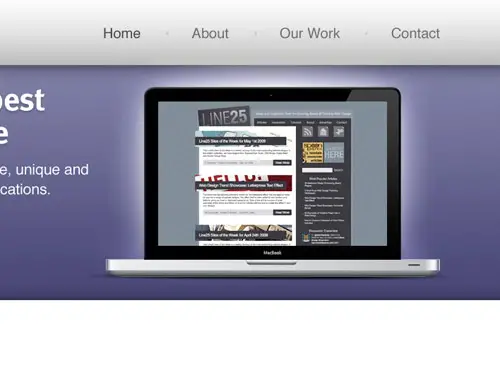
Next, draw the main header area where the featured content will be placed. On a new layer draw a selection, then add a gradient overlay with a selection of two vibrant colours. Also add a subtle inner shadow to add depth to the design.

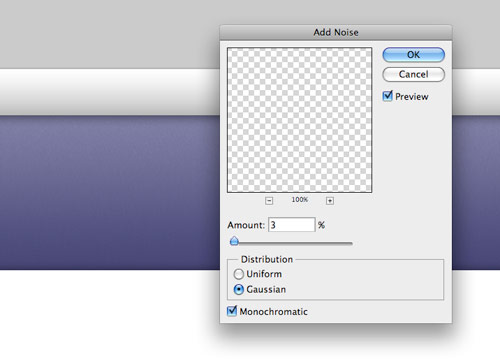
Subtle touches of texture can really bring a design to life. With the header area selected with a mask press CMD+SHIFT+C to Copy Merged, then paste on a new layer. Go to Filter > Noise > Add Noise to produce a simple texture, then set the blending mode to Multiply and reduce the opacity to suit.

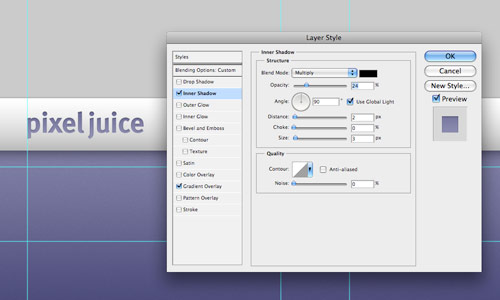
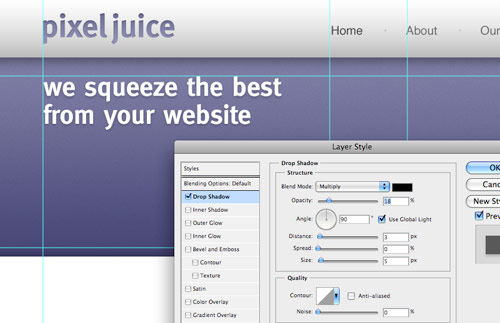
Paste in the company logo, position on screen according to the grid, then add some styling through the layer style options. Add a gradient overlay to match the feature header colours, then create a very soft inner shadow.

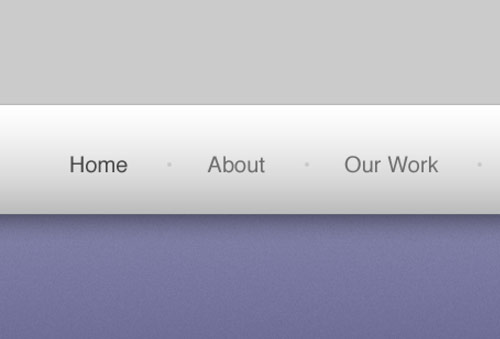
Use the Type tool to create the text of the main navigation, set the type in a mid-grey while using a slightly darker version for the active link.

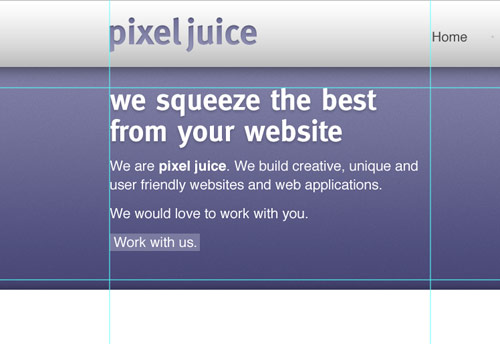
The feature header is a great place to introduce the website, with the vibrant background colour it is given main focus to the user. Use this space to place a snappy intro title in a custom font that matches the company branding.

Continue fleshing out the introductory content, but this time use Arial or Helvetica as the font so that the text can be set in plain old html, without any image replacement techniques.

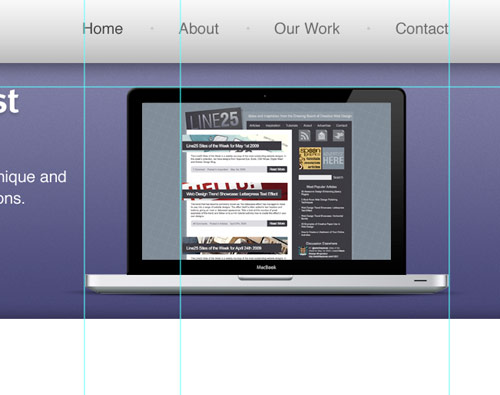
Position a laptop into the featured area (a range of examples can be found here), this fits in well with the nature of the fictional company, and makes a great focal area to display examples of work on the laptop screen.

Emphasise this focal point with a radial gradient emitting from behind the laptop. This adds that little extra detail that lifts the element from the page.

Underneath the main header, draw another selection and fill with a grey-white gradient.

Split the mid section of the page into two columns with guides in relation to the grid lines. On the left we'll have a main content panel, whereas the right will hold a thinner sidebar. Use the Type tool to add some dummy content. Alter the sizing and leading to give digestible and easily readable passages of text.

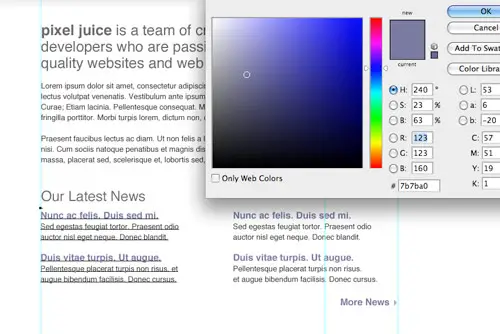
Below this main content area could hold an area to display the latest blog posts. Split the column into another two columns and draw up a selection of example post entries. The title links should stand out to the user as something clickable, so change their colour to give a visual clue.

Use the Rounded Rectangle tool to draw a box in the sidebar. The original colour doesn't matter too much as we'll be styling it up in the next stage.

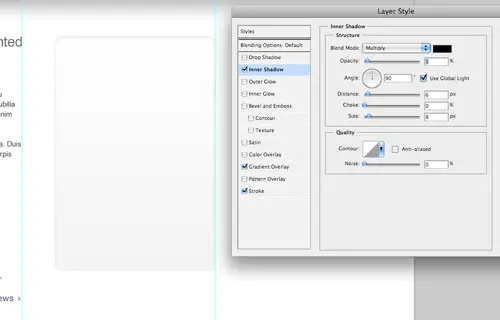
Double click the layer and add a range of layer styles, including a grey-white gradient, a thin grey stroke and a soft inner shadow.

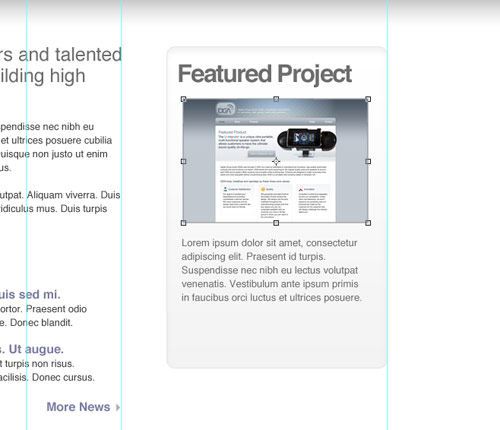
Use this sidebar panel to develop a Featured Project section. Elements could include a small screenshot and passage of text.

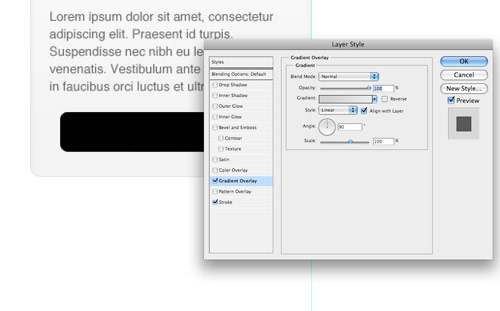
Draw another rounded rectangle to use as a button, add a couple of layer styles such as a gradient overlay and stroke to style the button to match the overall clean/grey theme.

Create a short, descriptive label for the button prompting the user to continue through the site to view further projects.

Signify the end of the content by drawing a footer area onto the screen. Fill the area with a light grey to differentiate it from the main content area.

Draw a circular mask and fill it with a black to transparent radial gradient. Press CMD+T to transform the selection, squash and stretch the gradient to form a long thin shadow-like graphic.

Position the shadow centrally on the screen, then delete the excess area above the footer. The result is a subtle shadow that lifts the main page, adding a little touch of detail to the design.

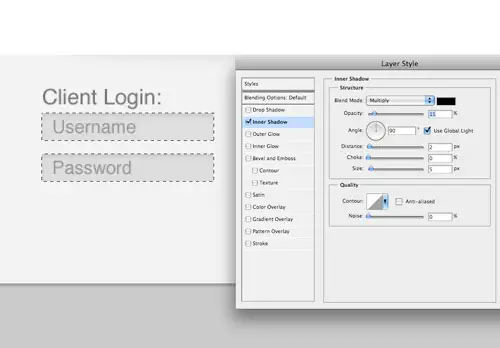
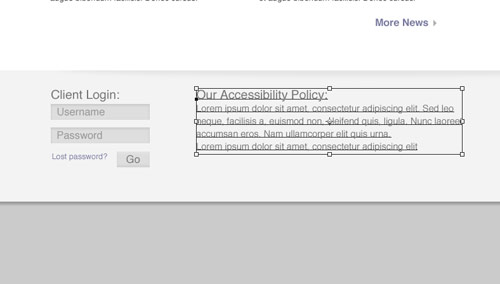
The footer area is a great place to hold secondary page elements, one example could be a client login area. Flesh out the design with the Type tool, then draw a couple of input boxes. Style the boxes with a soft inner shadow.

Use the central area of the footer to display a message about the company. Set the text using consistent header and body text font sizes.

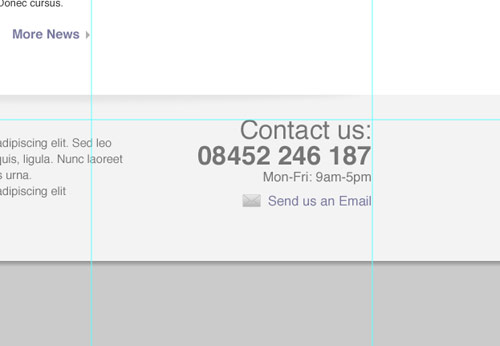
Finally, add a point of contact in the lower right. These details will then be handy to the user throughout the site. Give prominence to the most important aspects through size and stronger weights or colour.

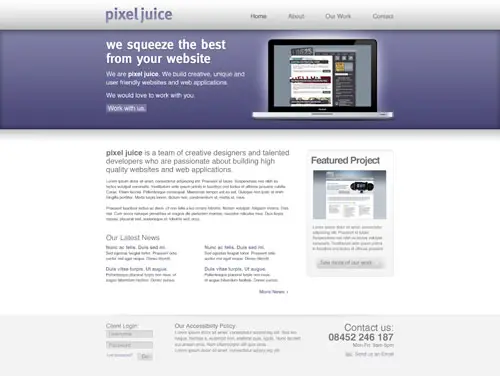
The final design fits all the desired elements neatly onto the page, while keeping everything aligned to the base grid. The result is a structured and clean layout with lots of subtle greys to add depth. Colour is then used to highlight feature areas and important content.
Stay tuned for a future tutorial where we'll look at coding up the visual into a complete XHMTL/CSS webpage.
how to make a single page web design in photoshop
Source: https://line25.com/tutorials/create-a-clean-modern-website-design-in-photoshop
0 Response to "how to make a single page web design in photoshop"
Post a Comment